خط کش های طراحی رابط کاربری (استنسیل) یک ابزار بسیار کاربردی برای ایجاد وایرفریم است. از آن جایی که وایرفریم ها از اجزای با کیفیت استفاده نمی کنند، مونتاژ آن ها سریع و آسان است. علاوه بر این، ماهیت انعطاف پذیر وایرفریم ها به شما امکان می دهد تا ایده های تان را آزمایش کنید و تایید مشتریان و همکاران را به دست آورید تا بتوانید سراغ مرحله بعدی تولید سایت بروید.
شما می توانید یک وایرفریم را در مرحله اولیه با استفاده از قلم و کاغذ یا حتی روی کاغذ یادداشت های برچسبی بسازید. با این که این روش ساده می تواند سریع کارتان را راه بیندازد، اما ممکن است برای تکمیل طرح های تان به چیز اساسی تری نیاز داشته باشید. علاوه بر این، اگر قصد دارید وایرفریم هایتان را به مشتری یا همکار ارائه بدهید، شاید بهتر باشد چیزی حرفه ای تر مثل خط کش UX استفاده کنید.
فهرست مطالب
انواع خط کش های UX
این خطکش ها در انواع مختلفی ارائه می شود. ما در مجموعه پیکس تولز چهار نمونه خط کش ارائه می کنیم که در ادامه به شما معرفی می کنم و کاربرد هر یک را خواهم گفت. در نظر داشته باشید که در خارج از ایران نیز اغلب در 89 درصد مواقع فقط از همین سه مدل استفاده می کنند. مدل های دیگری که ساخته شده آنچنان کاربردی نیست.
- خط کش IOS
- خط کش اندروید
- خط کش پیکسل
- شابلون User Flow
خط کش IOS
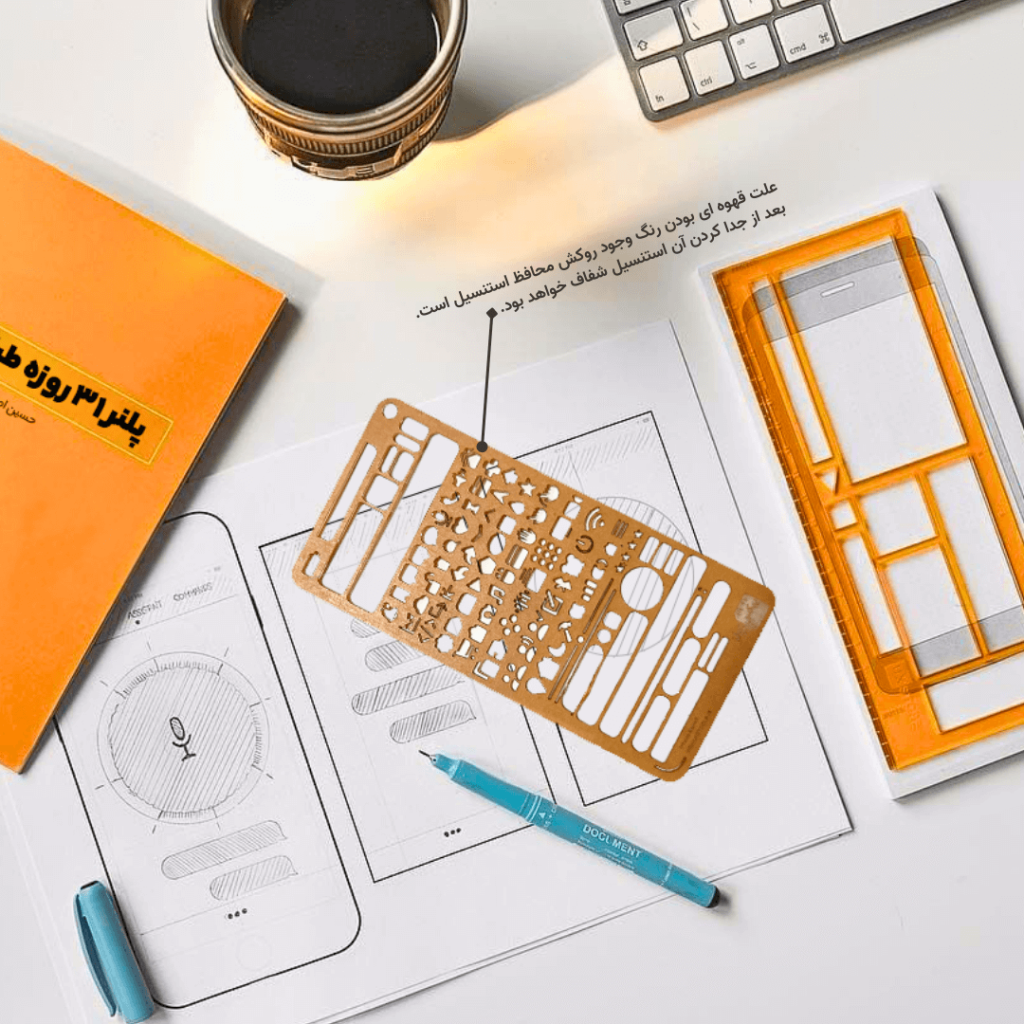
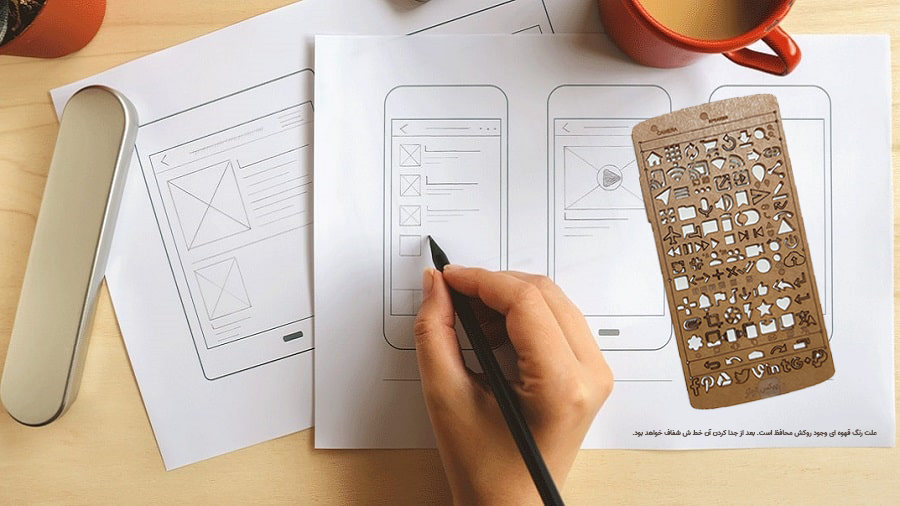
این مدل خط کش بر اساس استاندارد اپل طراحی شده است. ابعاد آن متناسب با Iphone X است. بر روی آن ایکون ها و ویجت های IOS قرار دارد که در تصویر می توانید مشاهده کنید. جنس این خط کش ها از پلاستیک فشرده شفاف است. ما این خط کش ها را به همراه خدمات و محصولات جانبی در فروشگاه ارائه می کنیم. برای تهیه خط کش IOS می توانید اینجا کلیک کنید.

خط کش اندروید
این مدل از خط کش ها دارای ایکون های اندروید هستند. تنها تفاوت آن با نسخه IOS در تعداد ایکون و شکل ظاهری است. البته در نظر داشته باشید که اگر بسته خط کش UX سایت را تهیه کنید این مدل خط کش نیز در آن قرار دارد.
خط کش پیکسل
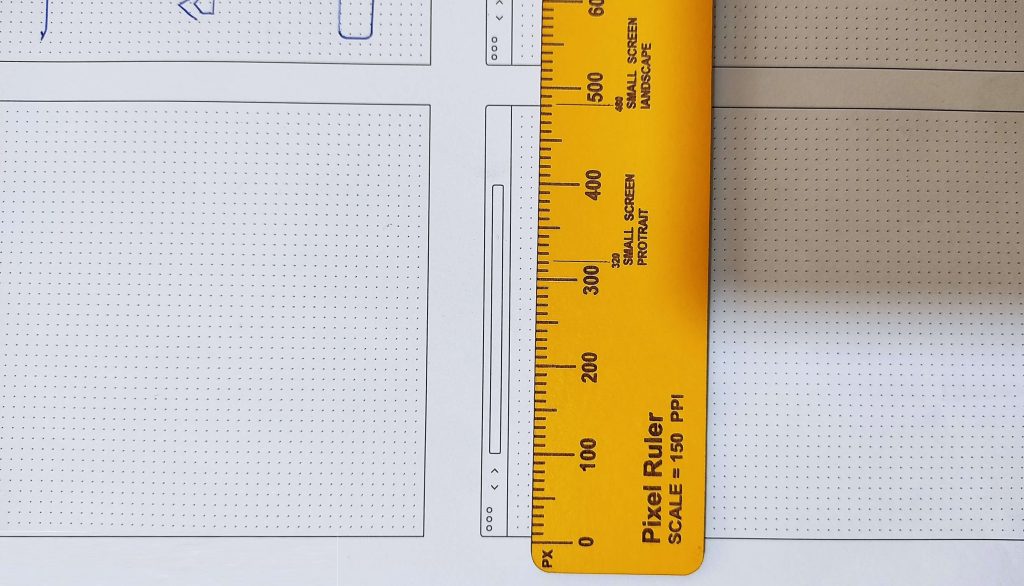
کاربرد این خطکش بسیار متفاوت از دو خط کش بالا است. ما از نوع ابزار برای طراحی با مقیاس دقیق روی کاغذ استفاده می کنیم. به وسیله این ابزار که بسیار شبیه خط کش های معمولی است می توانید به جای واحد هایی مثل سانتیمتر و میلیمتر از واحد پیکسل در مقیاس 150 برای طراحی استفاده کنید. جنس این خط کش چوب است. پیشنهاد می کنم اگر طراح وب هستید حتما این ابزار با خدمات کنار آن را تهیه کنید.

شابلون User Flow
همانطور که از اسم آن مشخص است کاربرد این ابزار طراحی UserFlow یا جریان کاربر است. به وسیله این ابزار می توانید به راحتی فرآیندی که کاربر طی می کند را روی کاغذ پیاده کنید. خط کش ها برای پیشبینی کردن نیستند! آنها دقیق و کاربردی اند. اگر نحوه صحیح استفاده از آن را یاد بگیرید سرعت شما در دیزاین رابط کاربری چند برابر خواهد شد.
استنسیل های استیل ضد زنگ UI PROGO یا خط کش UX ؟
استنسیل یا خط کش UX که در آمازون در طرح های مختلف ارائه می شود استحکام بیشتری دارد. اما متاسفانه عدم شفاف بودن آن آن را غیر کاربردی می کند. باید در نظر داشته باشیم که هزینه وارد کردن آنها بسیار بالاست. یک خط کش ضد زنگ UI بین 8 تا 25 دلار است. که با دلار 50 هزار تومانی و هزینه گمرکی و حمل و نقل رقم بسیار بالایی می شود. اما استنسیل های UI که ما ارائه می کنیم بسیار مقرون به صرفه و کاربردی تر هستند.
کار را سرسری انجام ندهید!
با این که طراحی وایرفریم برای هر قسمت از برنامه شما ممکن است خسته کننده به نظر برسد، اما هیچ وقت سعی نکنید از آنچه که ممکن است چیز های بدیهی در طراحی به حساب بیایند، چشم پوشی کنید. به طور مثال ممکن است طراحی یک صفحه از وب سایت شما خیلی شبیه به صفحه دیگر باشد. اما با این حال احتمال نادیده گرفتن برخی از تعاملات کاربر که ممکن است بعدا آشکار شوند، خیلی راحت اتفاق می افتد.
فرآیند طراحی روی کاغذ این امکان را به ما میدهد که با کمترین هزینه ممکن از نظر مادی و زمانی، ایده خودمان را یکبار پیاده کنیم. وایرفریم آن را رسم کنیم، UI آن را مشخص کنیم، جریان کاربر را رسم کنیم و آن را ارزیابی کنیم.
وایرفریم ها، به طور طبیعی باید ساده باشند اما گاهی خیلی راحت از دستمان در می رود و شلوغ و پر از جزئیات می شوند.نباید فراموش کنیم که سادگی به معنی شلخته بودن نیست! بهتر است از خط کش UI برای ایجاد نظم و دقت استفاده کنیم. یادتان باشد که از مزایای کلیدی وایرفریم سرعت و سادگی است، بنابراین مهم است که عناصر طراحی دقیق را برای مراحل بعدی کار توسعه ذخیره کنید. میزان جزئیاتی که وارد می کنید اغلب به این بستگی دارد که آیا یک وایرفریم با جزئیات کم (Lo-Fi) یا جزئیات زیاد (Hi-Fi) ایجاد می کنید.

از همان اول سراغ نرم افزار نروید!
در دنیای دیجیتال امروزی، ممکن است که استفاده از قلم و کاغذ برای ایجاد طرحی برای یک اپلیکیشن غیر ضروری به نظر برسد. با این حال، در بیشتر موارد، ترسیم ایده های اولی بر روی کاغذ کم تر وقت می گیرد. وقتی طرح اولیه دلخواه تان را روی کاغذ پیاده سازی کردید؛ می توانید به سراغ یک ابزار دیجیتالی بروید که در آن می توانید وایرفریم حرفه ای تری برای ارائه به مشتریان به وجود بیاورید.
از آن جایی که وایرفریمینگ احتمالا اولین فرآیند واقعی در پروژه شما است، فرصتی عالی برای تان فراهم می کند تا حد امکان ایده های بیشتری را آزمایش کنید. در نتیجه، مزایا و معایب هر طرح را بهتر درک خواهید کرد و به شما امکان می دهد تا بهترین راه حل را برای پروژه تان پیدا کنید.
با تهیه یک عدد خط کش طراحی UI-UX چه چیز های دیگری دریافت می کنم؟
این سوال بسیار مهم است. ما همراه استنسیل ها موارد زیر را نیز به شما ارائه می کنیم:
- مینی دوره آموزش طراحی وایرفریم
- مینی دوره برند سازی شخصی ویژه دیزاینر ها
- پلنر 31 روزه تمرین طراحی با استنسیل
- نوت بوک (دفتر تمرین) طراحی رابط کاربری (40 برگ)
این بسته بندی باعث می شود شما علاوه بر یادگیری سریع بتوانید از ابزار درست استفاده کنید و بسیار در حرفه ای شدن شما اثر خواهد داشت.


