فهرست مطالب
- 1 آناتومی فیلد های متنی – TextBox
- 2
- 3 انواع فیلد های متنی
- 4 از نوع ورودی مناسب برای جمع آوری داده استفاده کنید.
- 5 بهترین استایل را برای فیلد متنی انتخاب کنید.
- 6 تراز کردن متن؛ سمت چپ فیلد متنی
- 7 تراز کردن متن؛ سمت راست فیلد متنی
- 8 تراز کردن متن؛ بالای فیلد متنی
- 9 به کاربران در پُر کردن فرم کمک کنید.
- 10 تعداد فیلد ها را کم کنید.
- 11 فرم های پیچیده را به چند مرحله ساده تقسیم کنید
- 12 طراحی های مضحک تایید رمز عبور را متوقف کنید
قوانین ساده UX-UI (برای طراحی فرم و فیلد) که به شما کمک می کند فرم هایی را طراحی کنید که کاربران دوست دارند آنها را پُر کنند.
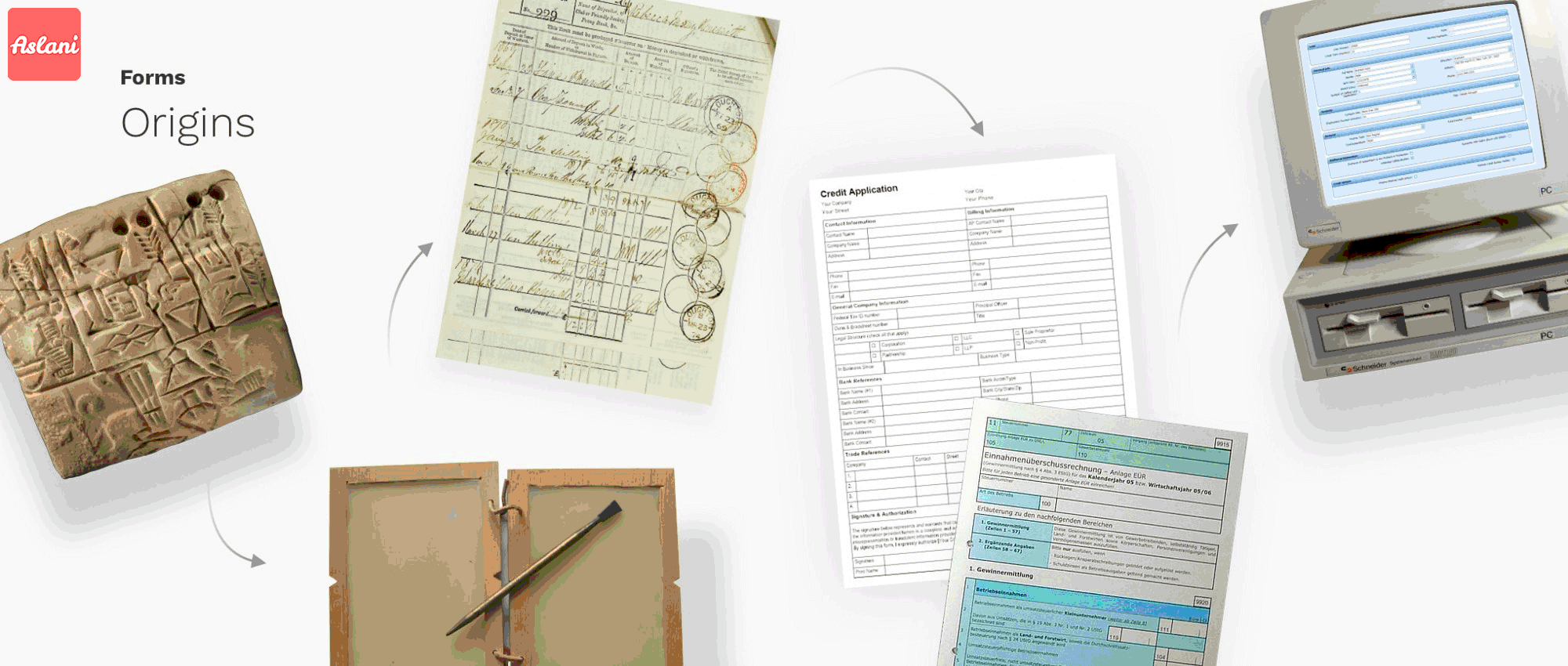
سالهاست که فرم ها وجود دارند. از آنها برای ساده کردن تهیه پیش نویس ها و دعاوی حقوقی استفاده می شده. با پیشرفت تکنولوژی و ابزار های جمع آوری اطلاعات فرم ها نیز تکامل پیدا کرده اند. از آنجایی که فرم های چاپی سالها وجود داشته اند، می توانیم نکاتی را از طراحی آنها یاد بگیریم.

تاریخچه فیلد ها و فرم ها ui DESIGN
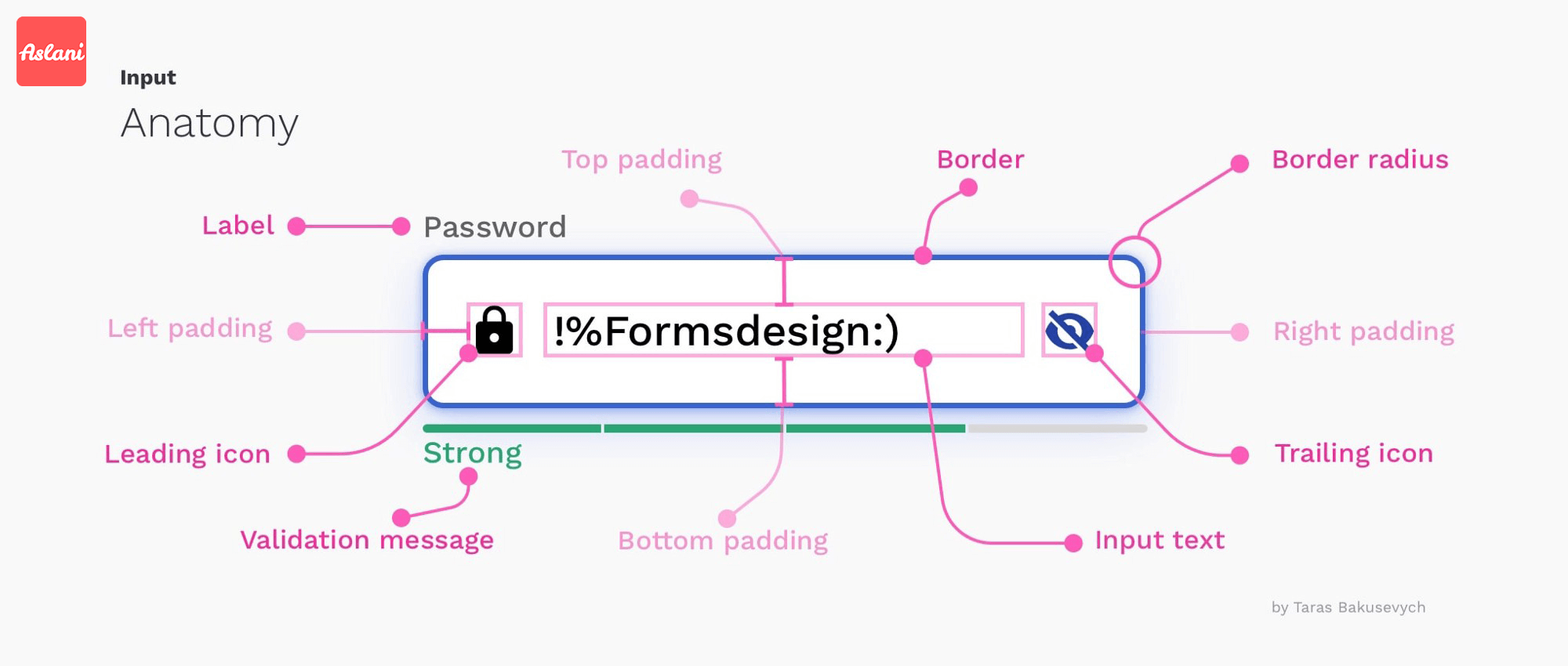
آناتومی فیلد های متنی – TextBox
فیلد های متنی به کاربران اجازه می دهد متنی را در واسط کاربری وارد کنند. آنها معمولا در فرم ها یا دیالوگ باکس ها قرار می گیرند. طراحی فیلد های متنی باید طوری باشد که استفاده از آن و تعامل با آن برای کاربر روشن و واضح باشد. در واقع، تکست فیلد ها باید قابل کشف، در دسترس و کارآمد باشند.

آناتومی تکست فیلد
عناصر کلیدی یک فیلد متنی
- Container – محل ورود اطلاعات و تعامل با کاربر
- Input text – محل وارد کردن متن
- Label Text – محلی که به کاربر می گوییم چه اطلاعاتی را در فیلد وارد کند.
- Placeholder text – شرح یا نمونه ای از اطلاعاتی که قصد داریم کاربر وارد کند. (پس از وارد کردن اطلاعات توسط کاربر این قسمت حذف می شود.)
- Helper or Validation text(optional) – متن کمکی یا اعتبار سنجی (اختیاری است)
- Leading icon(optional) – ایکونی که نوع ورودی مورد نیاز ما را تعیین می کند. (اختیاری است)
- Trailing icon(optional) – کنترل اضافی برای متن وارد شده، مانند پاک کردن، پنهان کردن/نمایش و غیره (اختیاری است)
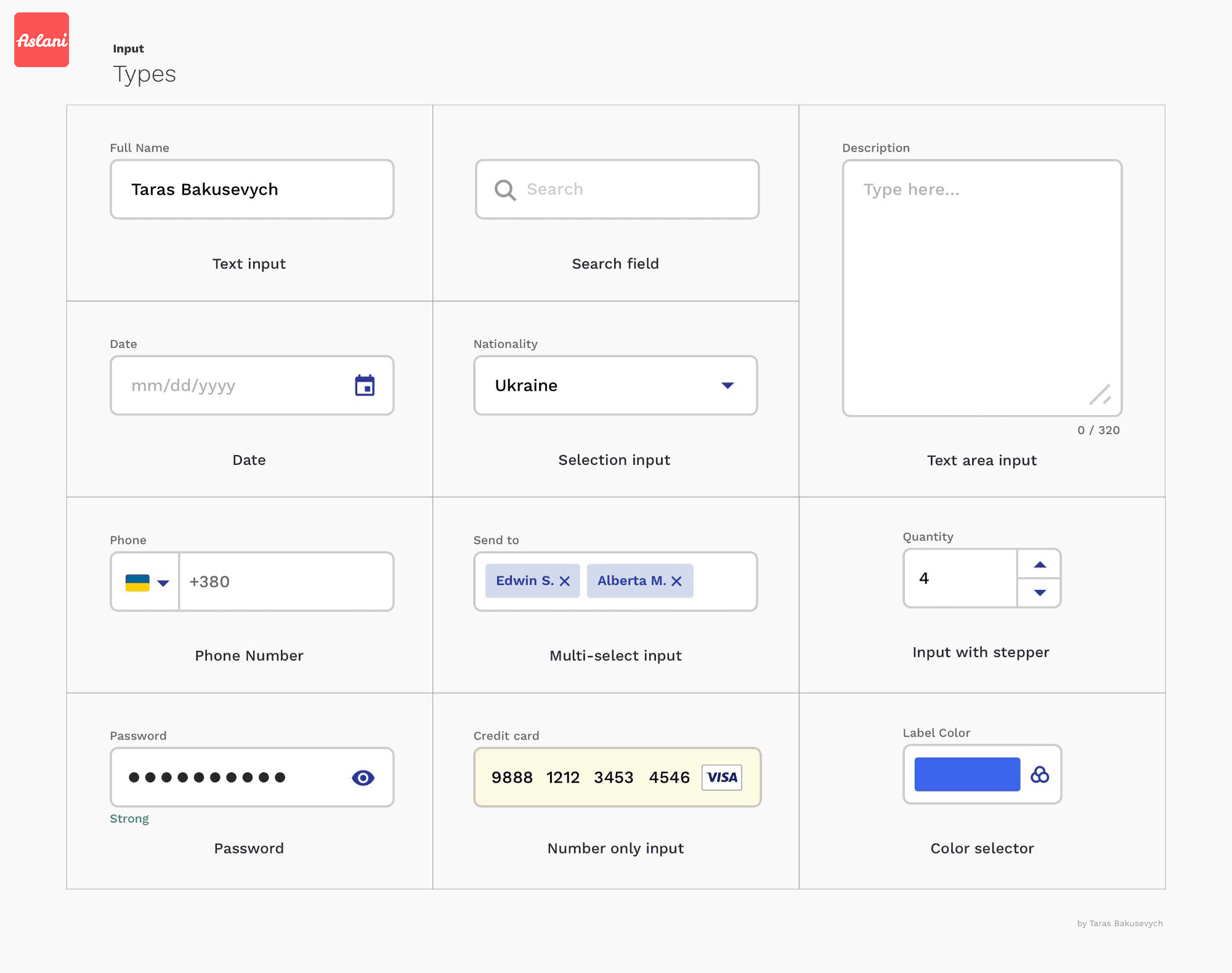
انواع فیلد های متنی
مدل های مختلف فیلد های متنی برای مدیریت بهتر نوع خاصی از اطلاعات ایجاد شده اند. مثلا برای گرفتن تاریخ، شماره کارت بانکی و… در اینجا چندتا از ورودی های مختلفی که در رابط های کاربری زیاد استفاده می کنیم را قرار دادیم:

انواع و نوع های مختلف تکست باکس
(ما به طور خاص در مورد نوع های دیگر ورودی مانند چک باکس ها و دکمه های رادیویی صحبت نمی کنیم زیرا در ادامه این سری به آنها خواهیم پرداخت).
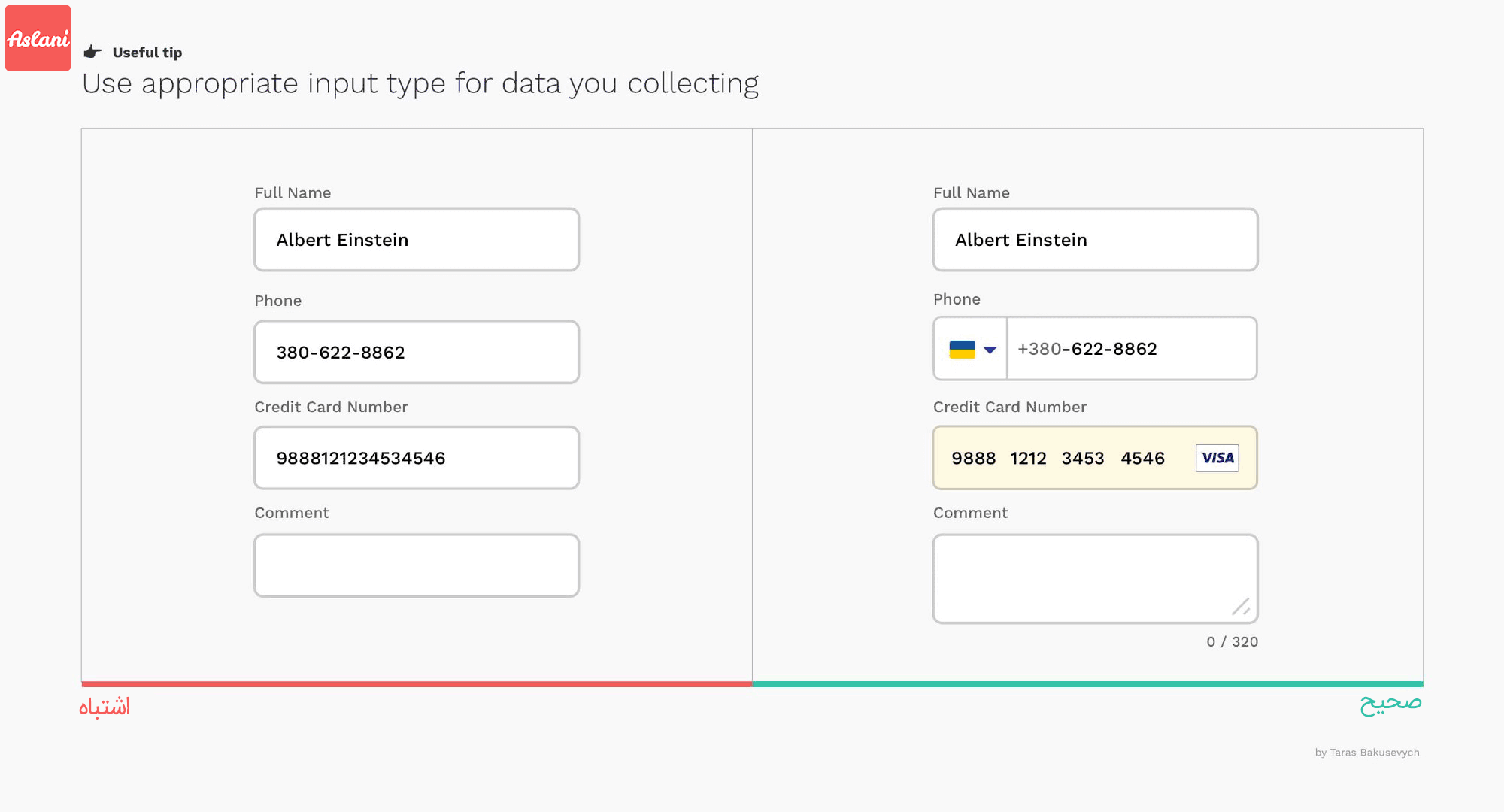
از نوع ورودی مناسب برای جمع آوری داده استفاده کنید.
استفاده از نوع مناسب فیلد متنی برای دریافت داده، به کاربران کمک می کند تا اطلاعات را با فرمت مناسب وارد کنند و از اشتباه جلوگیری کنند و این فرآیند را تا حد امکان آسان و کارآمد می کند.

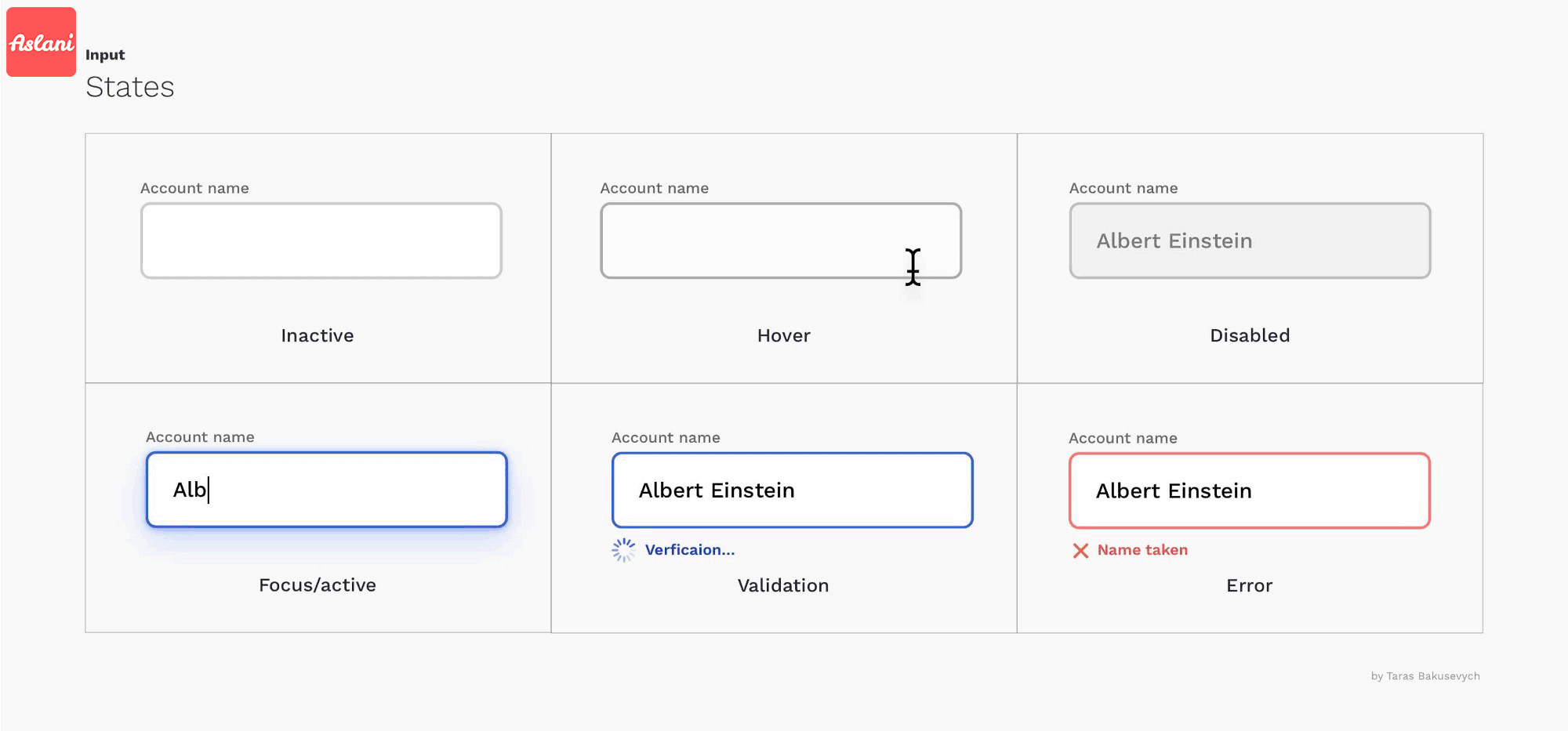
فیلدهای متنی باید ظاهر خود را بر اساس تعاملات حالت و کاربر تغییر دهند

تغییر ظاهر بر اساس تعاملات کاربر
این کار را می توان با ارائه نشانه های بصری که وضعیت فیلد متنی را به اشتراک می گذارد، انجام داد. فیلدهای متن ورودی میتوانند یکی از حالتهای زیر را داشته باشند:
- Inactive – وقتی از فیلد استفاده نمی کنیم،
- Hover – وقتی موس روی آن قرار میگیرد.
- Disabled – غیرفعال
- Focused – متمرکز،
- Validation – اعتبارسنجی
- Error – خطا.
همه حالت ها باید به وضوح از یکدیگر متمایز شوند و در ظاهر و کاربرد کل فرم ها یکسان باشند. بهتر است بهترین شیوهها را دنبال کنید تا مدلهای ذهنی کاربر را به چالش نکشید. (استاندارد ها را دنبال کنید.)
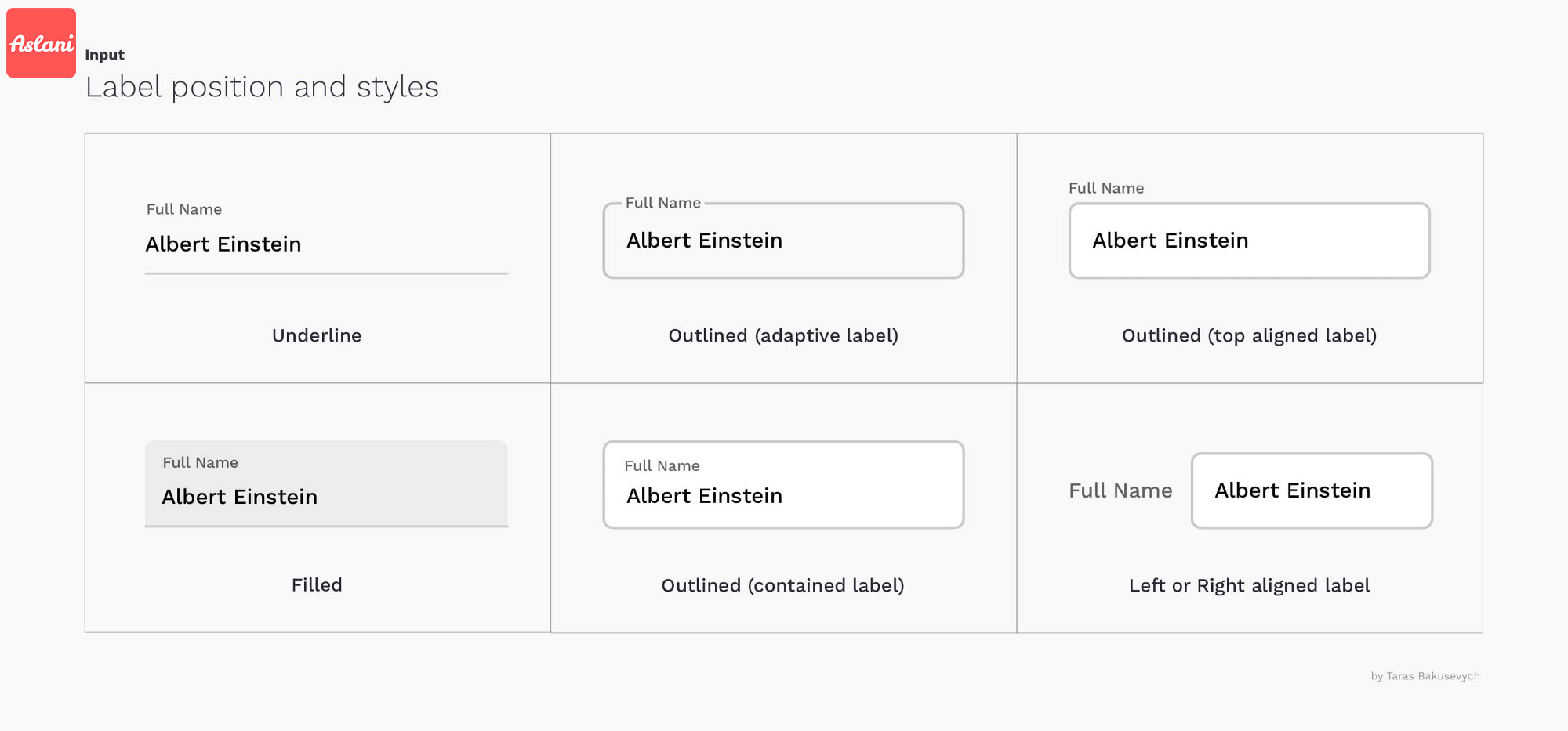
بهترین استایل را برای فیلد متنی انتخاب کنید.
معمولاً سه گزینه اصلی برای تعیین موقعیت برچسب خواهید داشت: تراز بالا، چپ و راست. بهترین استایل برای شما به اهداف و اندازه های کلیدی فرم، کتابخانه کامپیوننت ها و پلتفرمی که برای آن طراحی می کنید بستگی دارد. همه آنها مزایا و معایبی دارند.

ورودی زیر خطی که با دستورالعملهای اصلی طراحی متریال رایج شده است، بهترین گزینه نیست. قبلاً بر اساس مطالعه بزرگ Evolution of Material Design تجدید نظر شده بود که به شما توصیه می کنم بررسی کنید. جالب توجه است که همین مطالعه نشان داد که کاربران ورودی هایی با گوشه های گرد را ترجیح می دهند.
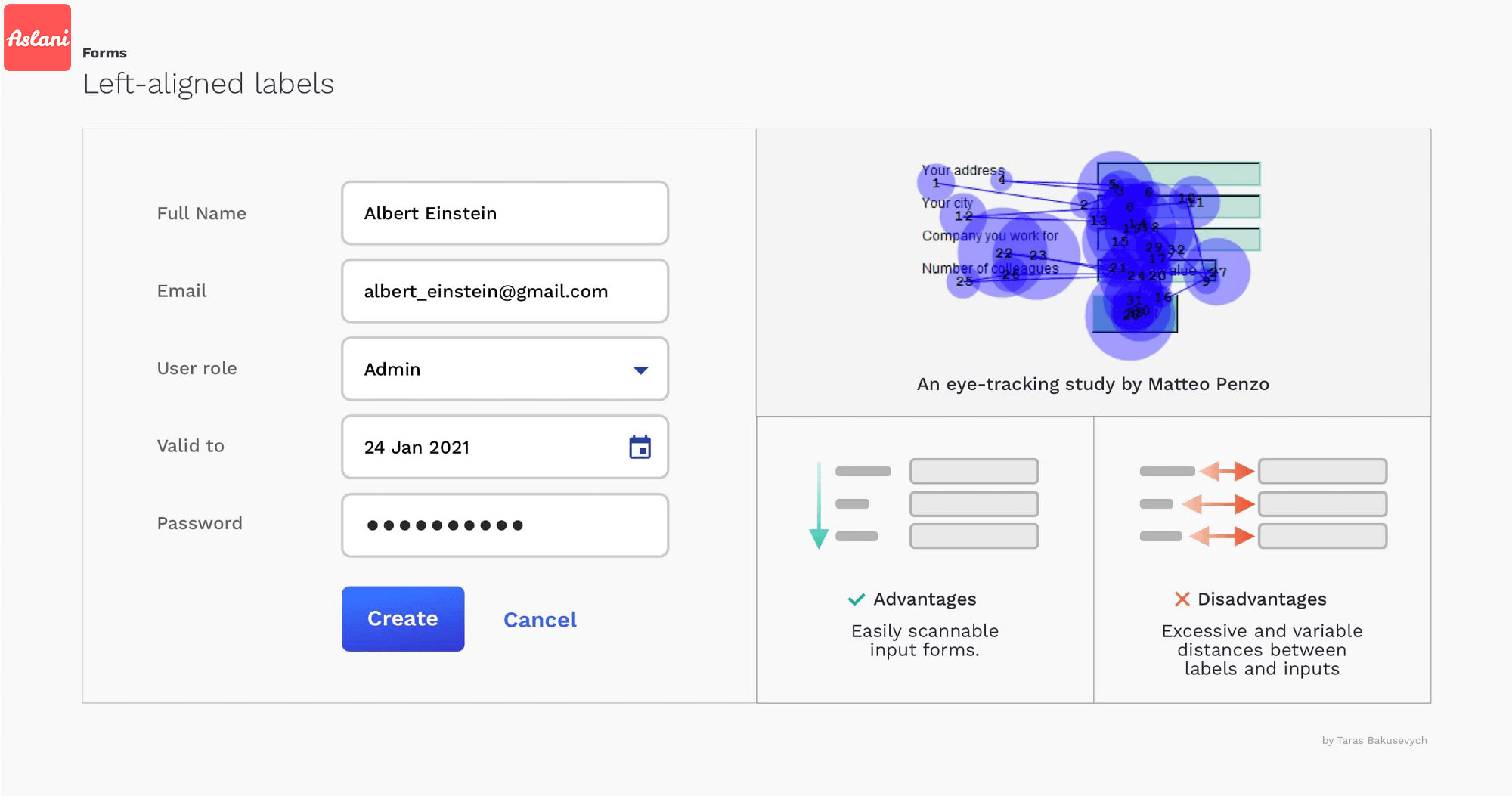
تراز کردن متن؛ سمت چپ فیلد متنی
این روش برای زمانی که داده های درخواست شده برای کاربران ناآشنا باشد، انتخاب خوبی است.
مزایا: لیبل ها ها به راحتی مقیاس پذیر و واکنشگرا خواهند بود، استفاده خوب از فضای عمودی
معایب: فاصله زیاد و متغیر بین برچسب ها و ورودی های مربوطه باعث افزایش زمان تکمیل می شود.

تراز کردن متن فیلد سمت چپ
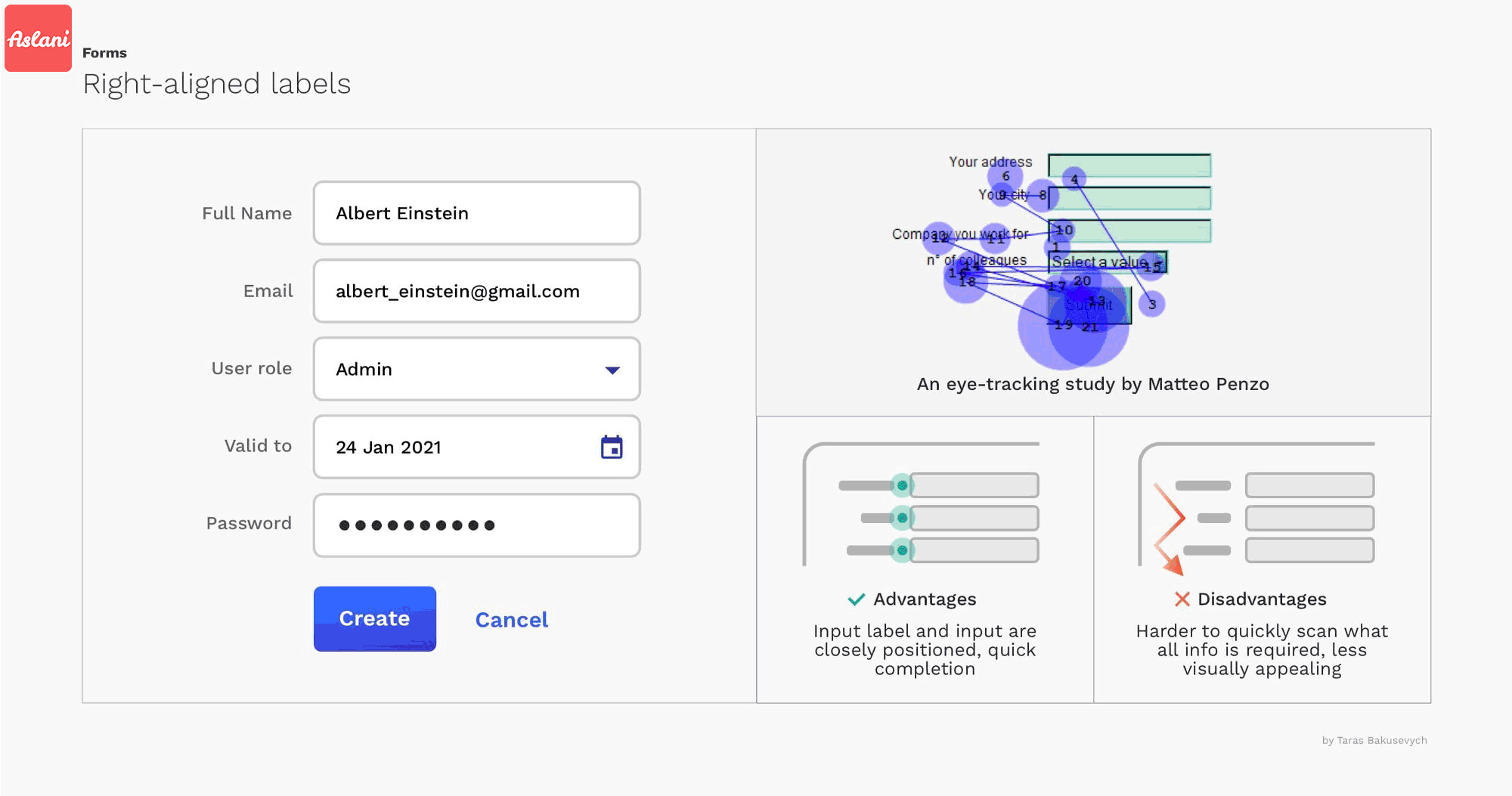
تراز کردن متن؛ سمت راست فیلد متنی
این مدل در مقایسه با تراز سمت چپ، تقریبا دوبرابر سریعتر کامل می شوند.
مزایا: برچسبها و ورودیهای فیلد متنی نزدیک به هم قرار گرفتهاند که تعداد حرکات چشم را محدود میکند و در نتیجه زمان تکمیل سریع را به همراه دارد.
معایب: اسکن سریع فرم و درک همه اطلاعات مورد نیاز دشوارتر است.

تراز کردن متن فیلد از راست
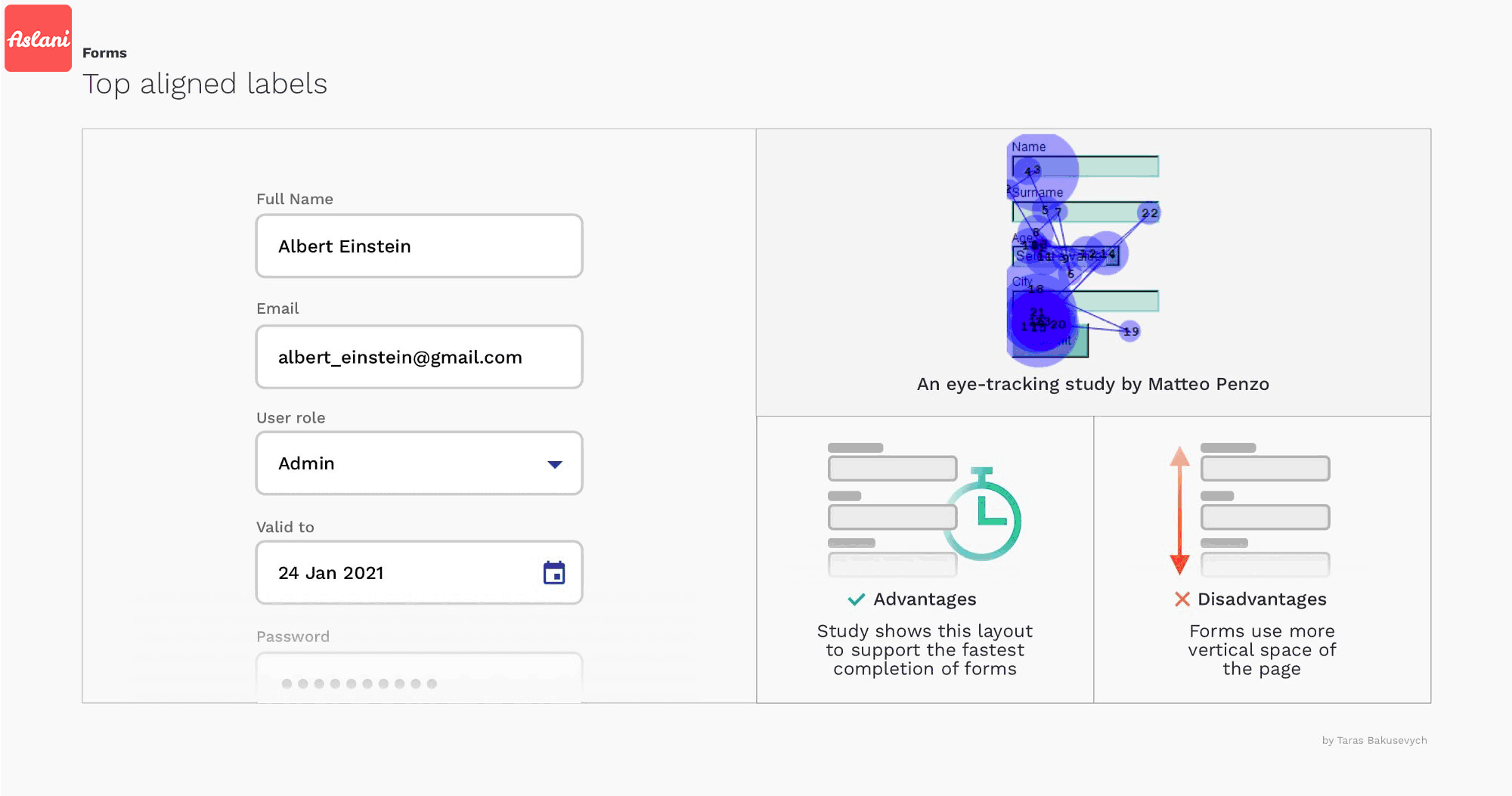
تراز کردن متن؛ بالای فیلد متنی
سریعترین زمان تکمیل و بهترین انتخاب از همه نظر را دارد. روی موبایل به خوبی کار می کند چون به فضای افقی زیادی نیاز ندارند.
مزایا: به کاربران امکان می دهد لیبل ورودی و متن ورودی را با یک حرکت چشم، سریع ترین زمان تکمیل، ضبط کنند.
معایب: نیاز به فضای عمودی بیشتری دارد.

تراز کردن متن فیلد از بالا- بهترین حالت
میتوانید در مورد این موضوع «بهترین روشها برای طراحی فرم-توسط لوک وروبلوسکی – PDF» و در «قرار دادن برچسب در فرمها – نوشته ماتئو پنزو» اطلاعات بیشتری کسب کنید.
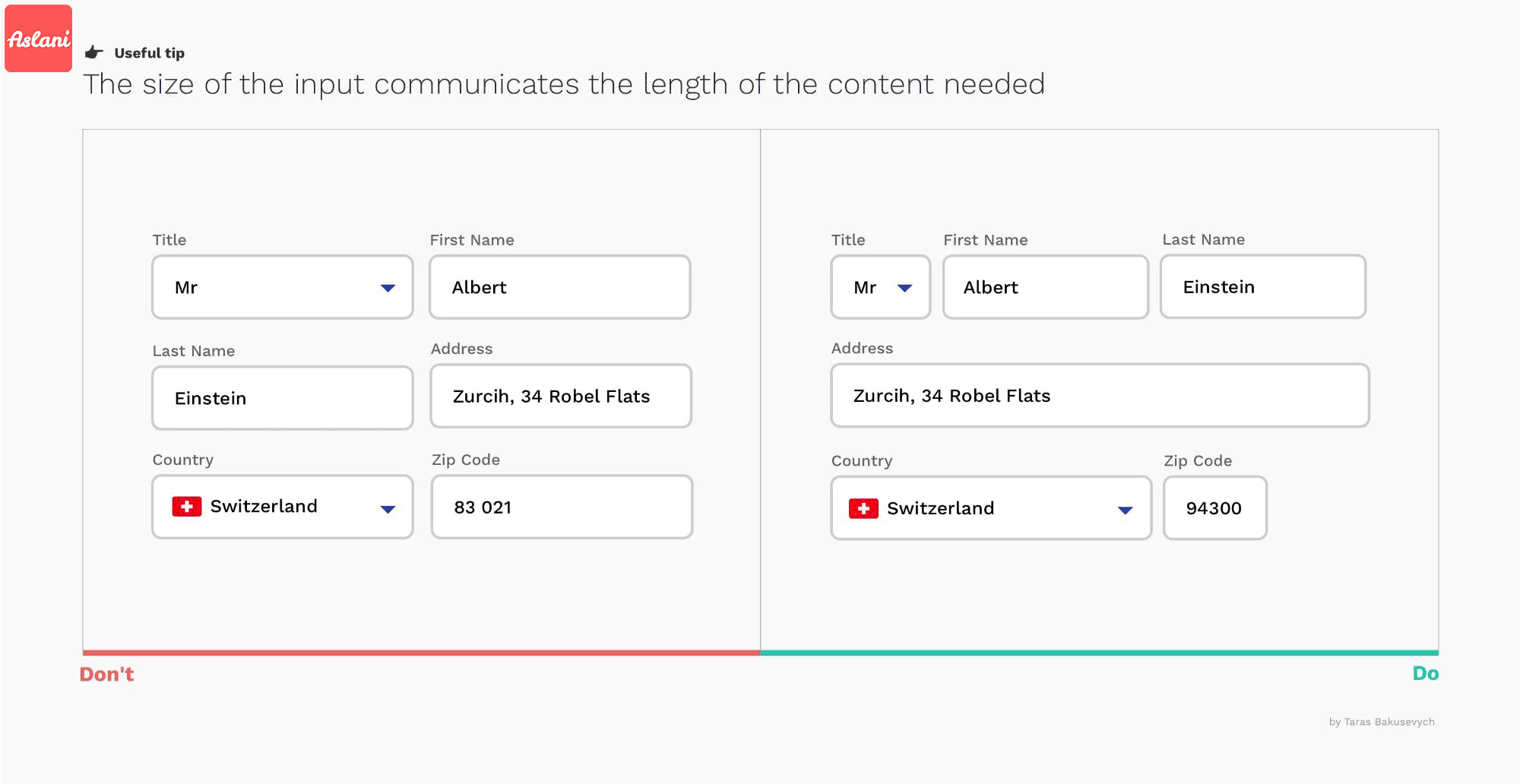
طول فیلد متن باید متناسب با ورودی مورد انتظار کاربر باشد.
استفاده از طول ورودی یکسان برای تمام فیلدهای متنی در فرمهای شما، آنها را از نظر بصری دلپذیر میکند، اما تکمیل آن دشوارتر خواهد بود.

طول فیلد متنی متناسب با ورودی
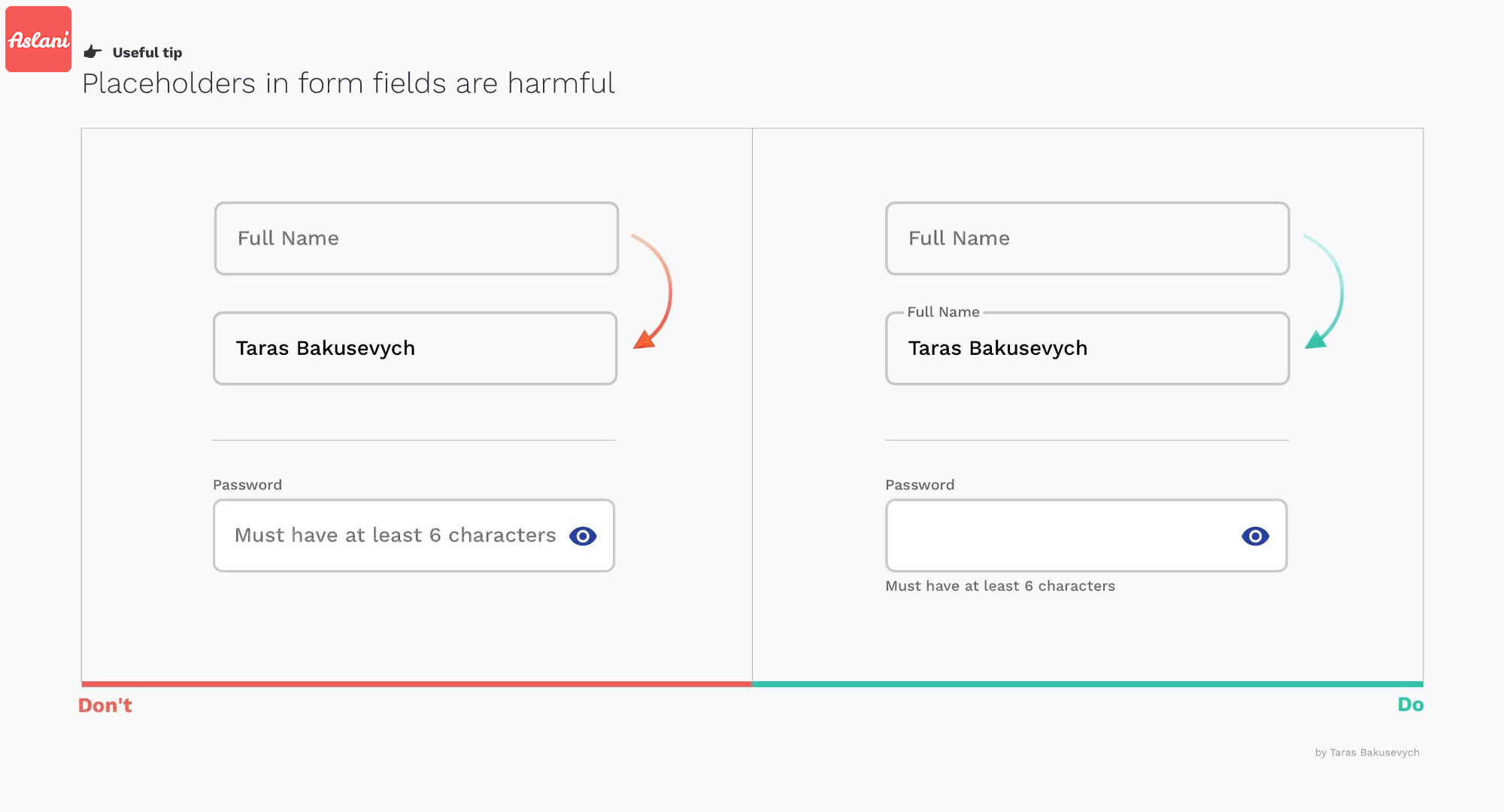
Placeholders ها جایگذین لیبل ها نیستند.
ناپدید شدن متن Placeholders حافظه کوتاهمدت کاربران را تحت فشار قرار میدهد. بدون برچسب، کاربران نمی توانند تمام اطلاعاتی را که قبل از ارسال فرم ارائه کرده اند بررسی کنند. اگر میخواهید طراحی فرم بسیار مینیمالیستی داشته باشید، میتوانید از رویکرد برچسبهای شناور طراحی متریال استفاده کنید.

Placeholders جایگزین لیبل نیستند
Placeholders داخل فرم گاهی اوقات می تواند کاربران را گیج کند، بهتر است از متن اشاره در خارج از فیلد استفاده کنید.
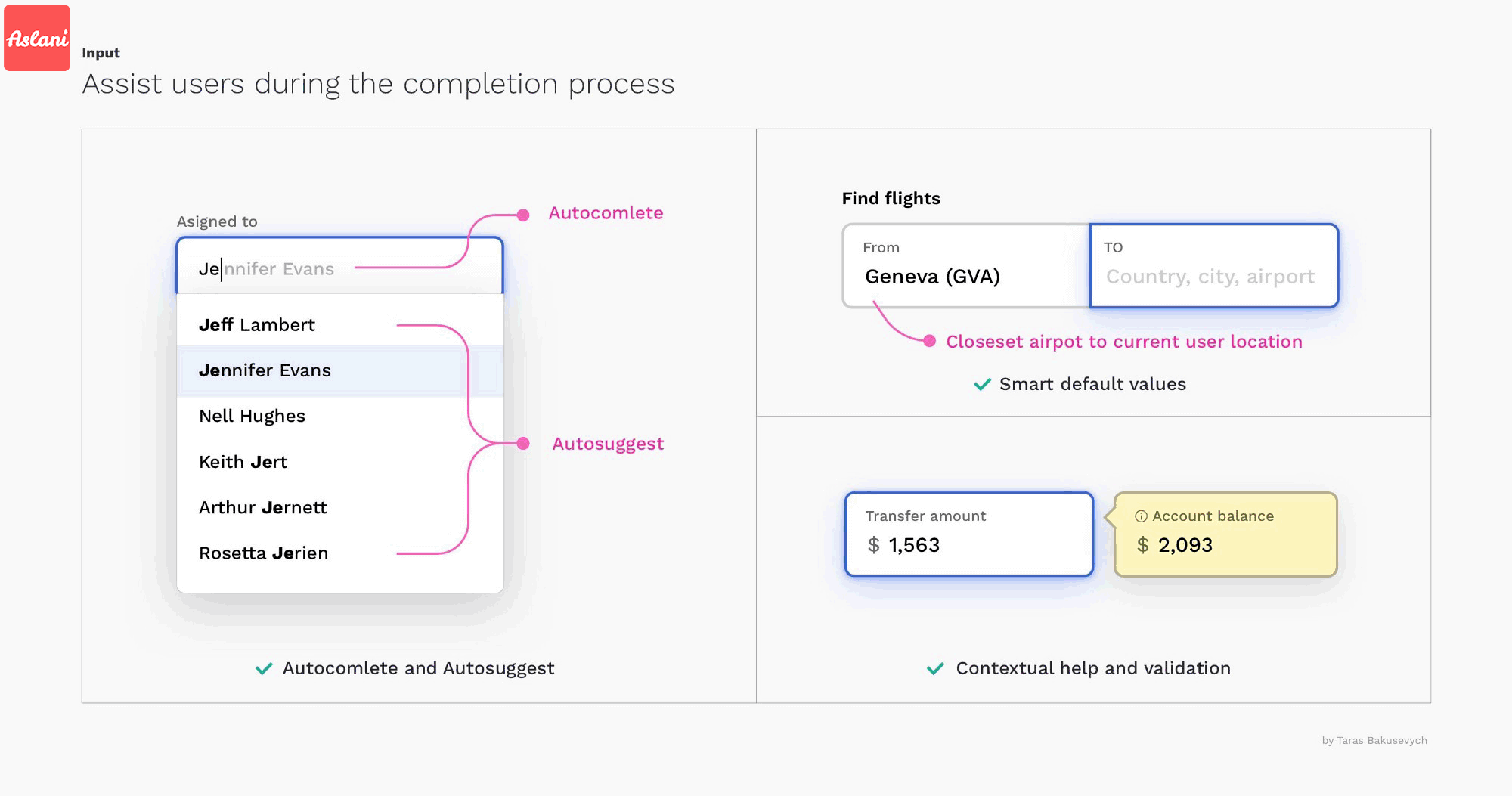
به کاربران در پُر کردن فرم کمک کنید.
با تکمیل خودکار (Auto-Complete) به حل سوالات جزئی کمک کنید. این در کادر ورودی که در آن تایپ میکنید اتفاق میافتد و میتوانید بعد از تایپ کلید Enter یا «کلید-جهت نما راست» را فشار دهید تا Auto-Complete فعال شود.

به کاربر در پُر کردن فرم کمک کنید
با پیشنهاد خودکار یک لیست تقریبا نامحدود برای کلمات کلیدی و عبارات مرتبط جستجو کنید. این لیست به صورت یک لیست پیشنهادی چندگانه در قالب کشویی ظاهر می شود.
فیلدها را از قبل پر کنید و از پیش فرض های هوشمند استفاده کنید. اغلب شما می توانید به راحتی کشور و شهر کاربر را با IP یا موقعیت جغرافیایی شناسایی کنید. و بر اساس اکثر سناریوها و تجزیه و تحلیل های رایج، می توانید تعریف کنید که چه چیزی باید به طور پیش فرض انتخاب شود.
تجارت الکترونیک یک استثنا است، هیچ گونه اولویت مربوط به خرید مانند اندازه یا رنگ را از قبل انتخاب نکنید.
اطلاعات زمینه ای را ارائه دهید.
اگر میدانید که برای تصمیمگیری درست یا اجتناب از اشتباه، کاربران به اطلاعات اضافی مانند موجودی حساب هنگام انتقال نیاز دارند، در ارائه آن تردید نکنید.
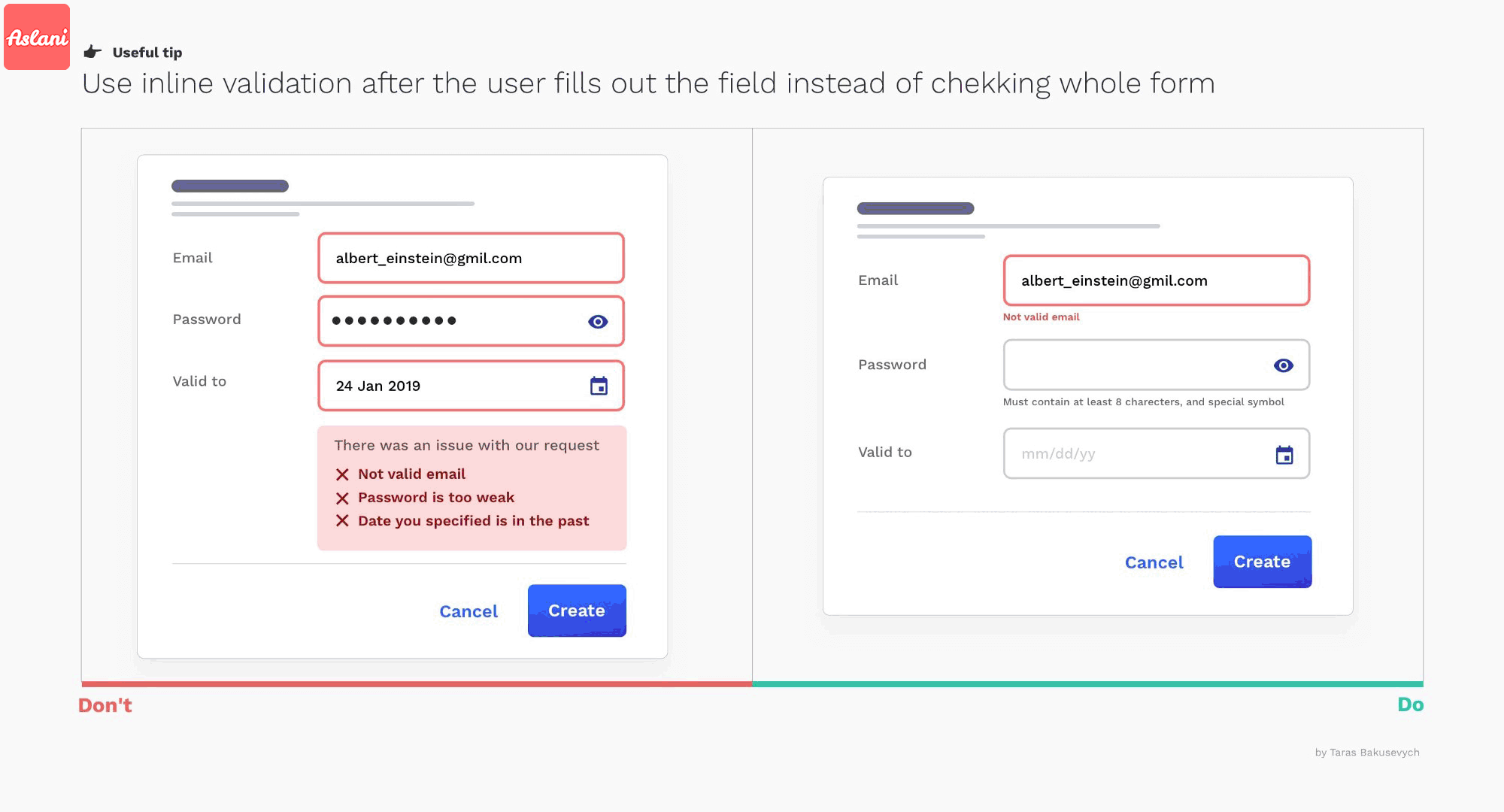
از اعتبار سنجی درون خطی استفاده کنید.
Live inline validation «تأیید سنجی درون خطی زنده» جایی است که اعتبار ورودیهای کاربر بهطور زنده با پیشروی کاربر در فرم بررسی میشود، برخلاف بررسی ورودیها به صورت مجموع زمانی که کاربر فرم را ارسال میکند بسیار احساس بهتری ایجاد می کند. آن را به درستی اجرا کنید تا آسیب بیشتری وارد نشود:

از اعتبار سنجی درون خطی استفاده کنید
- نمایش پیام های اعتبار سنجی نزدیک به ورودی و همه با هم
- بر سر کاربران فریاد نزنید، پیام های خطا به جای سرزنش کردن، باید به کاربران بگوید چگونه مشکل را برطرف کنند
- هنگامی که فیلد قبل از اتمام تایپ به عنوان نامعتبر علامت گذاری شده است، از “اعتبار سنجی زودرس” اجتناب کنید استفاده از “اعتبار سنجی مثبت” را در نظر بگیرید که می تواند حس لذت و پیشرفت را به شما اضافه کند.
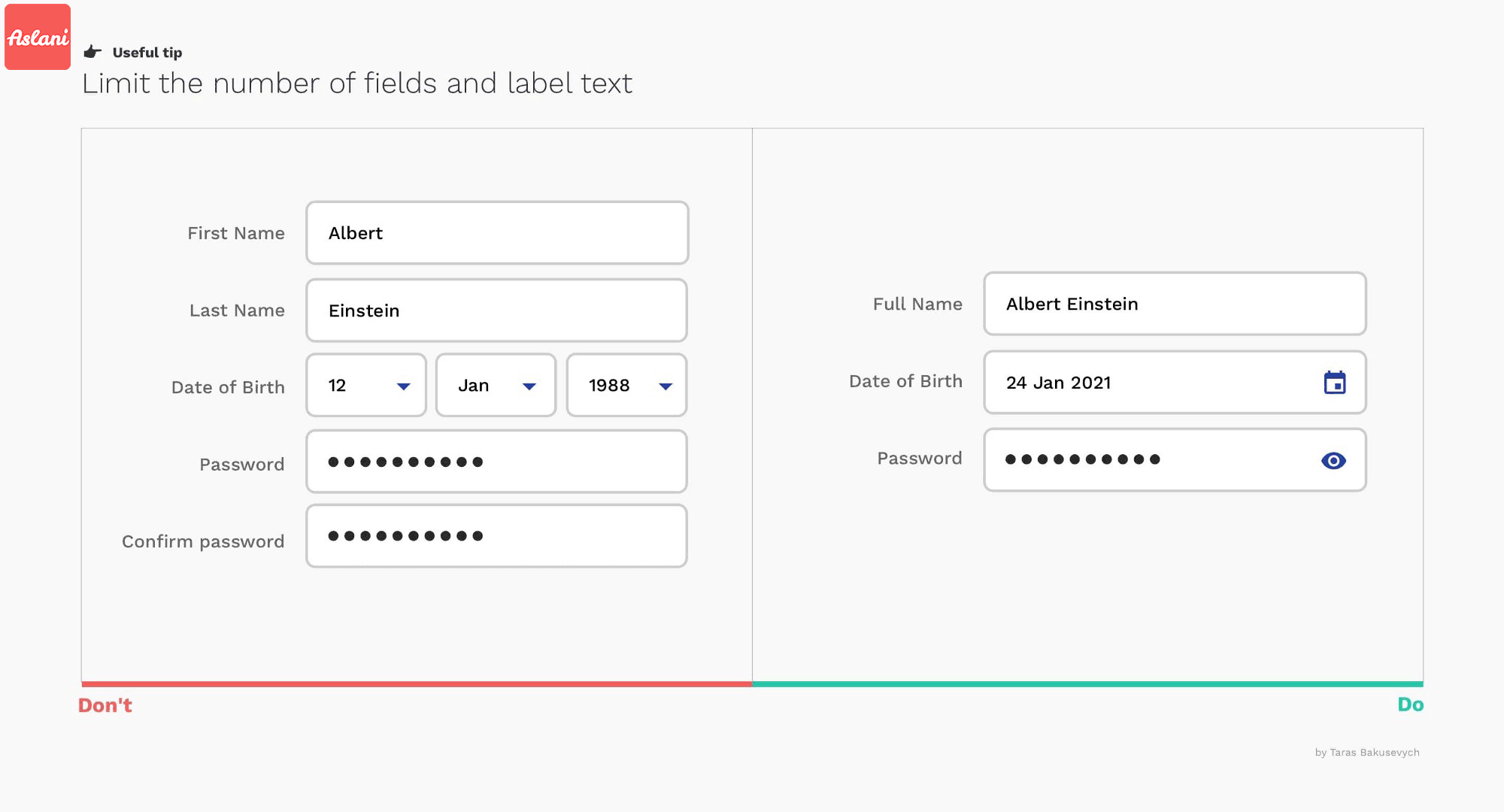
تعداد فیلد ها را کم کنید.
کم کردن تعداد فیلد ها بار بصری و شناختی را از بین می برد و بسیار ساده تر به نظر می رسد.

تعداد فیلد ها را به حداقل برسانید
متنی مانند نام کامل و تاریخ را در چندین فیلد تجزیه نکنید
اطلاعات یکسان را چندین بار نپرسید
با برچسب ها و نکات کپی کنید تا آن را تا حد امکان کوتاه کنید
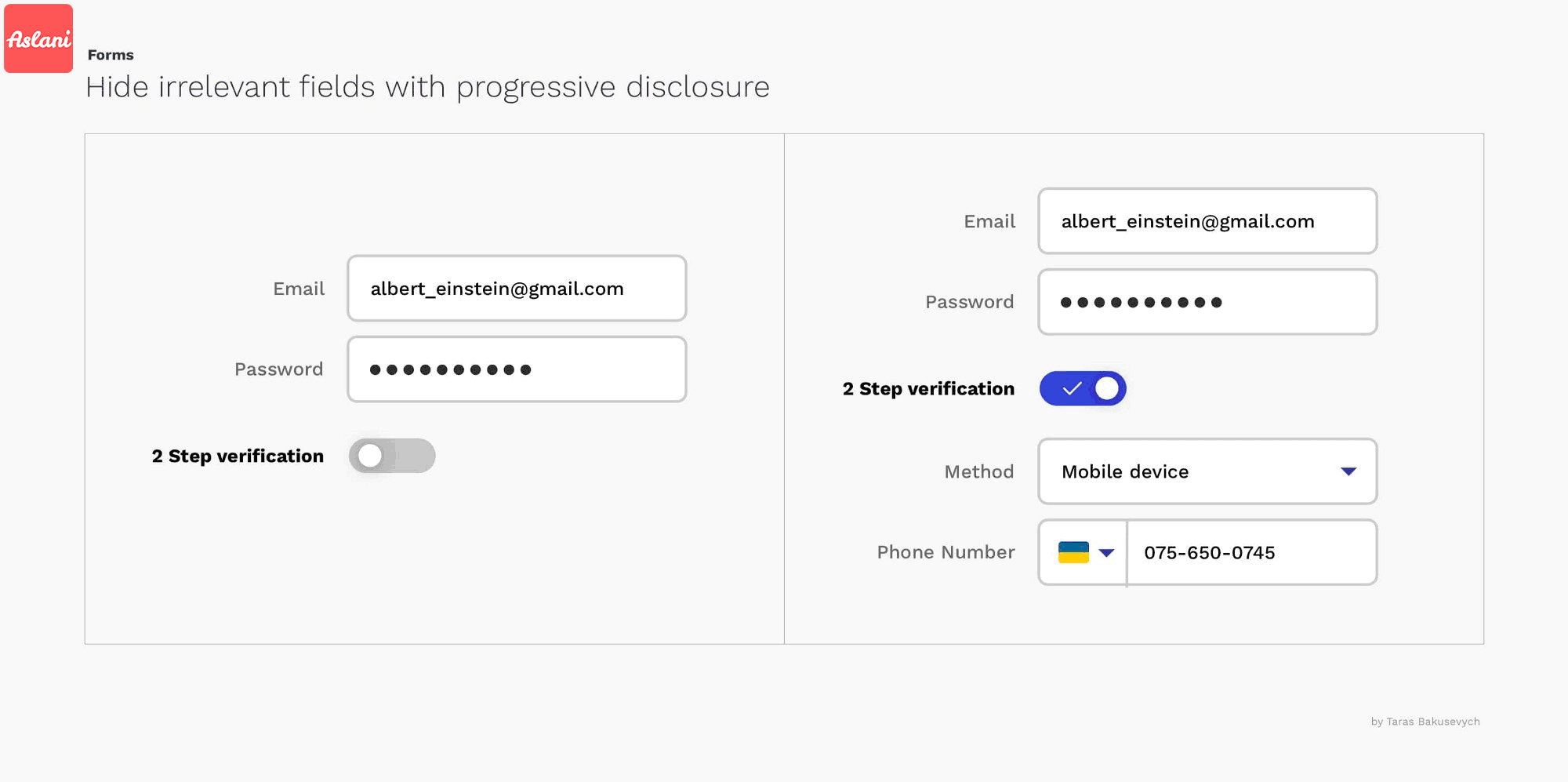
فیلد های نامربوط را پنهان کنید.
با افشای تدریجی اطلاعات، ما فقط موارد ضروری را فاش می کنیم و به کاربران کمک می کنیم پیچیدگی را فقط در صورت نیاز مدیریت کنند.

فیلد های نامربوط را پنهان کنید.
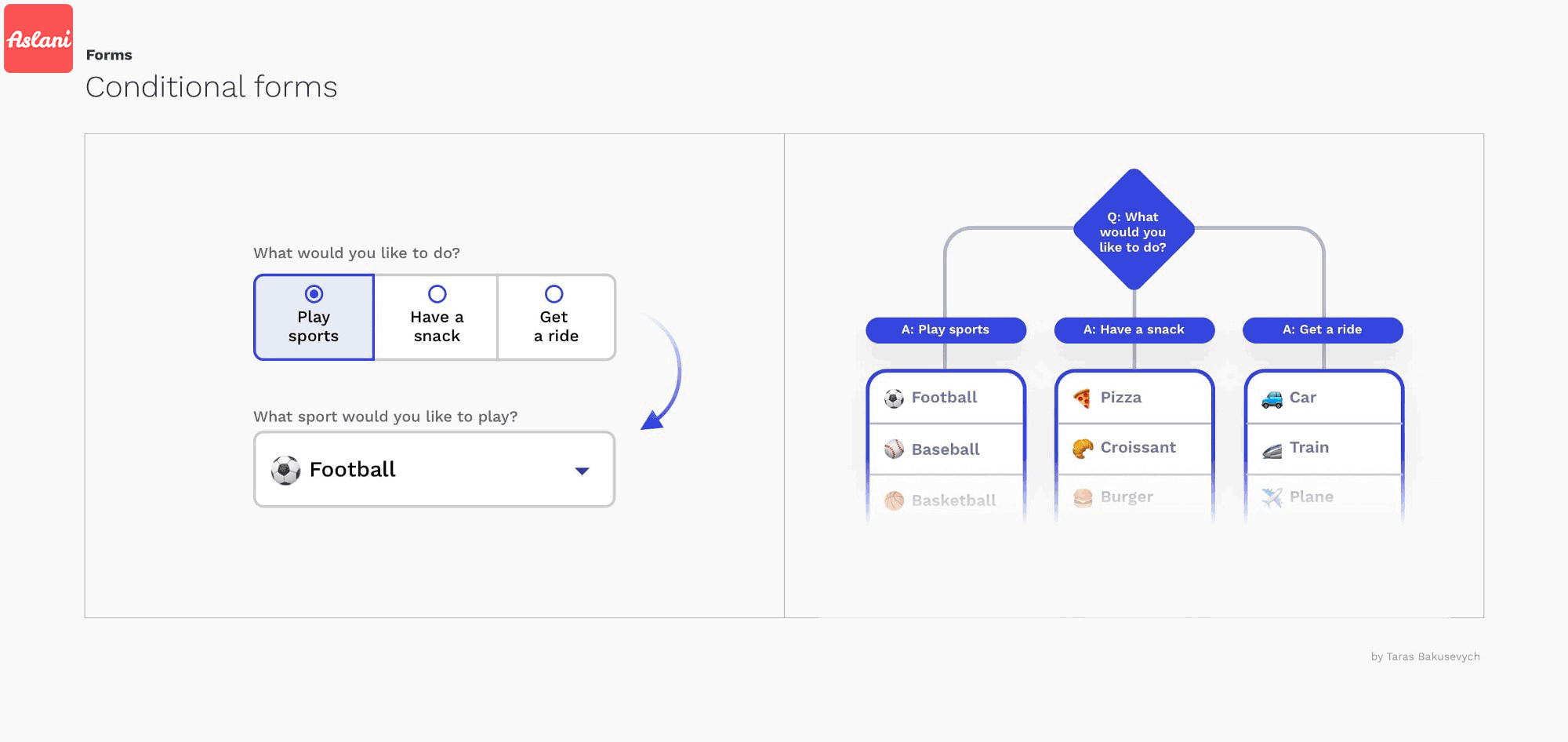
از منطق شرطی استفاده کنید.
منطق شرطی اجازه می دهد تا به طور خودکار فیلدها را نشان داده یا پنهان کرده و صفحات را در یک فرم، بر اساس پاسخ بازدیدکنندگان، پرش کنید. این رویکرد نه تنها تعداد فیلدها را کاهش میدهد، بلکه فرآیند پر کردن را شخصیتر و شبیه به مکالمه میکند.

در طراحی فرم از منطق شرطی استفاده کنید.
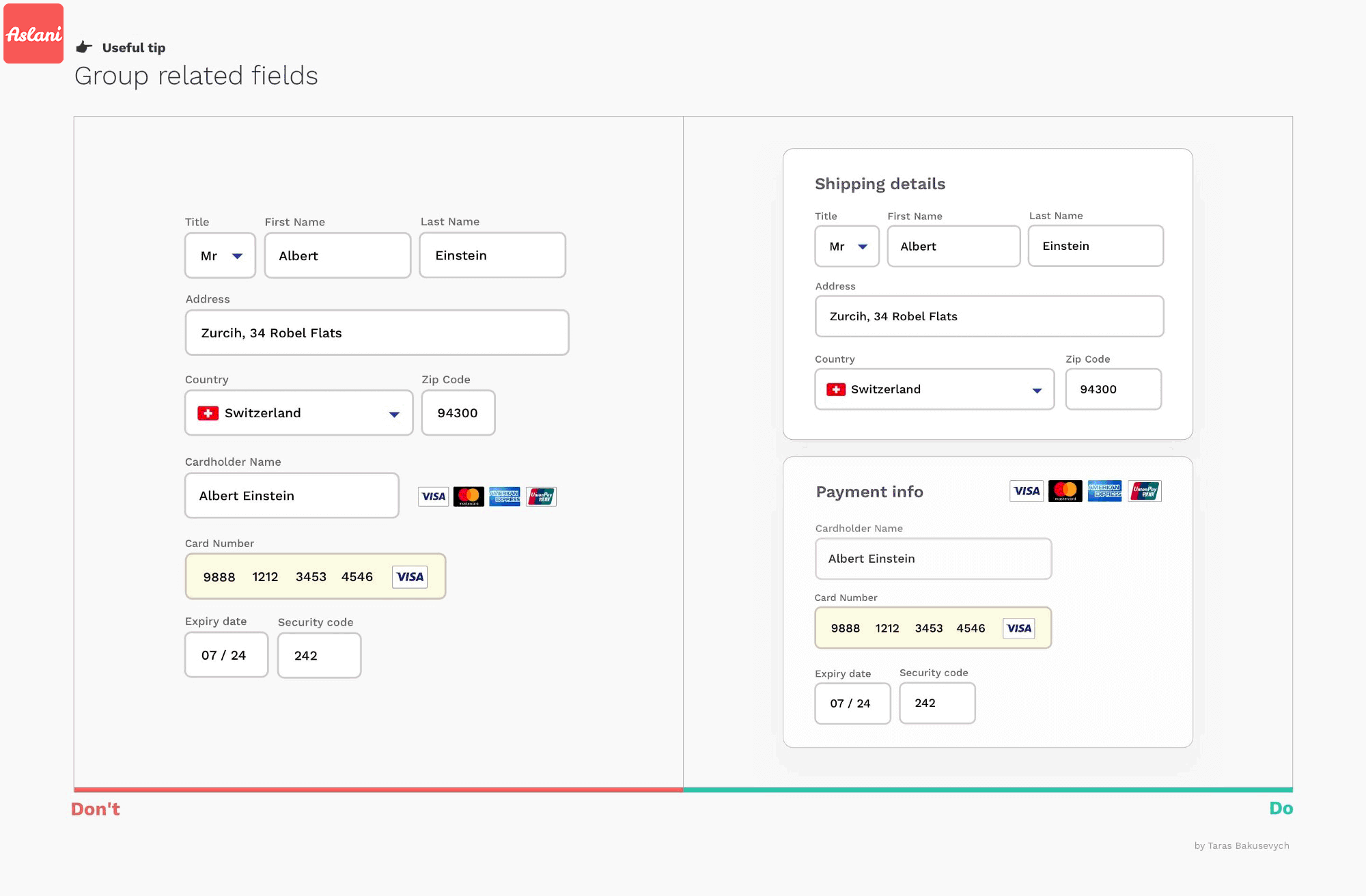
زمینه های مرتبط را گروهبندی کنید.
یکی از سادهترین راهها برای سادهسازی فرمهای پیچیده، شروع گروهبندی فیلدهای مرتبط است. در روانشناسی گشتالت اصول گروهبندی متعددی وجود دارد که به اقلام کمک میکند تا احساس ارتباط داشته باشند: نزدیکی، شباهت، تداوم، بسته بودن، و ارتباط. گروه بندی ده ها فیلد بدون ساختار در چند مجموعه قابل مدیریت، قابلیت استفاده از فرم را به میزان قابل توجهی افزایش می دهد.

قواعد گشتالت در طراحی فرم – گروه بندی
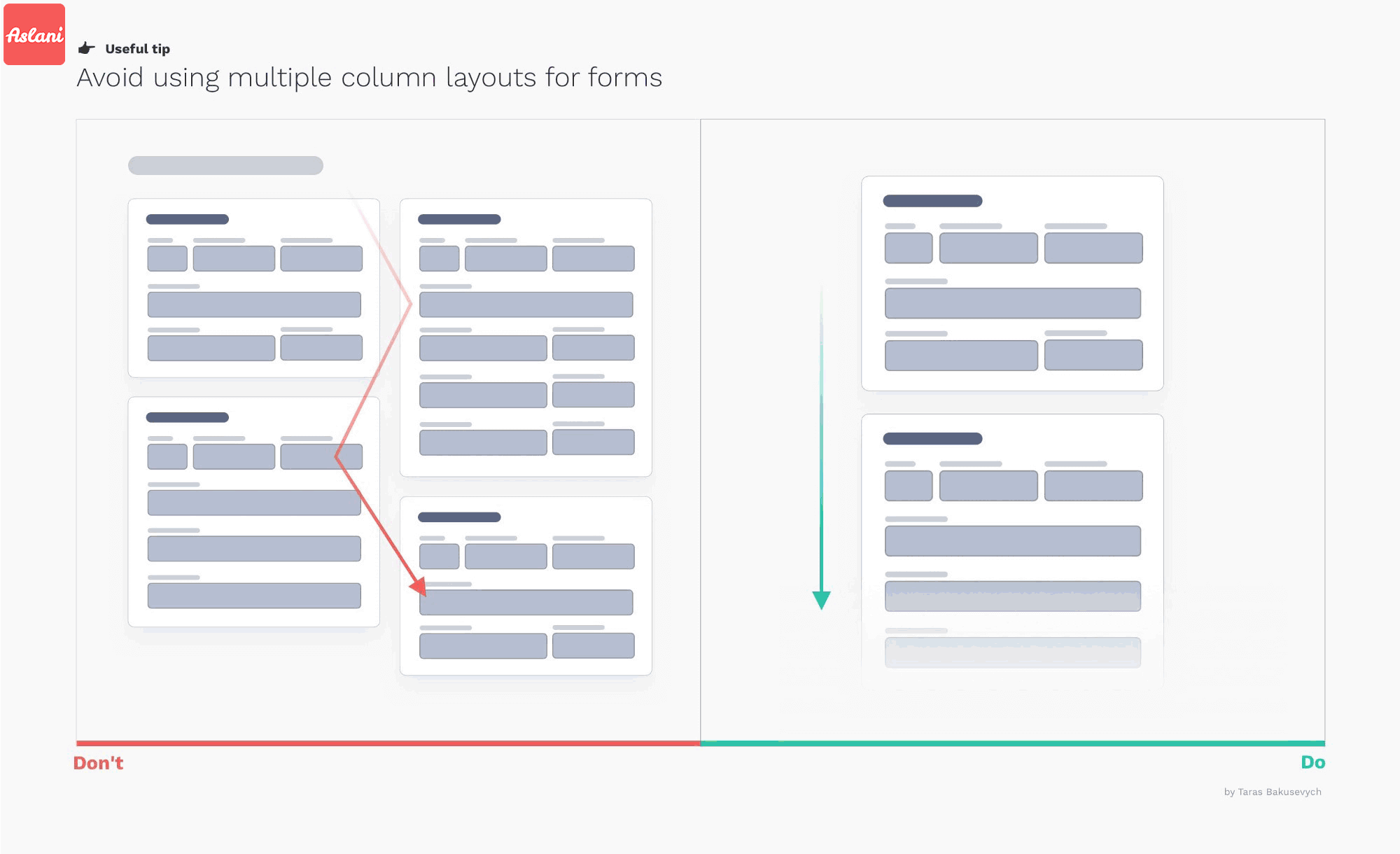
از استفاده از طرح بندی ستون های متعدد خودداری کنید
طرح بندی یک ستون یک مسیر روشن برای تکمیل برای کاربر ایجاد می کند. پیامدهای استفاده از طرحبندی فرم چند ستونی شامل پرش کاربران از فیلدیهایی است که در واقع دادههایی برای ورود دارند، دادهها را در فیلدهای اشتباه وارد میکنند یا به سادگی متوقف میشوند که میتواند منجر به رها شدن شود.

از ستون بندی خودداری کنید
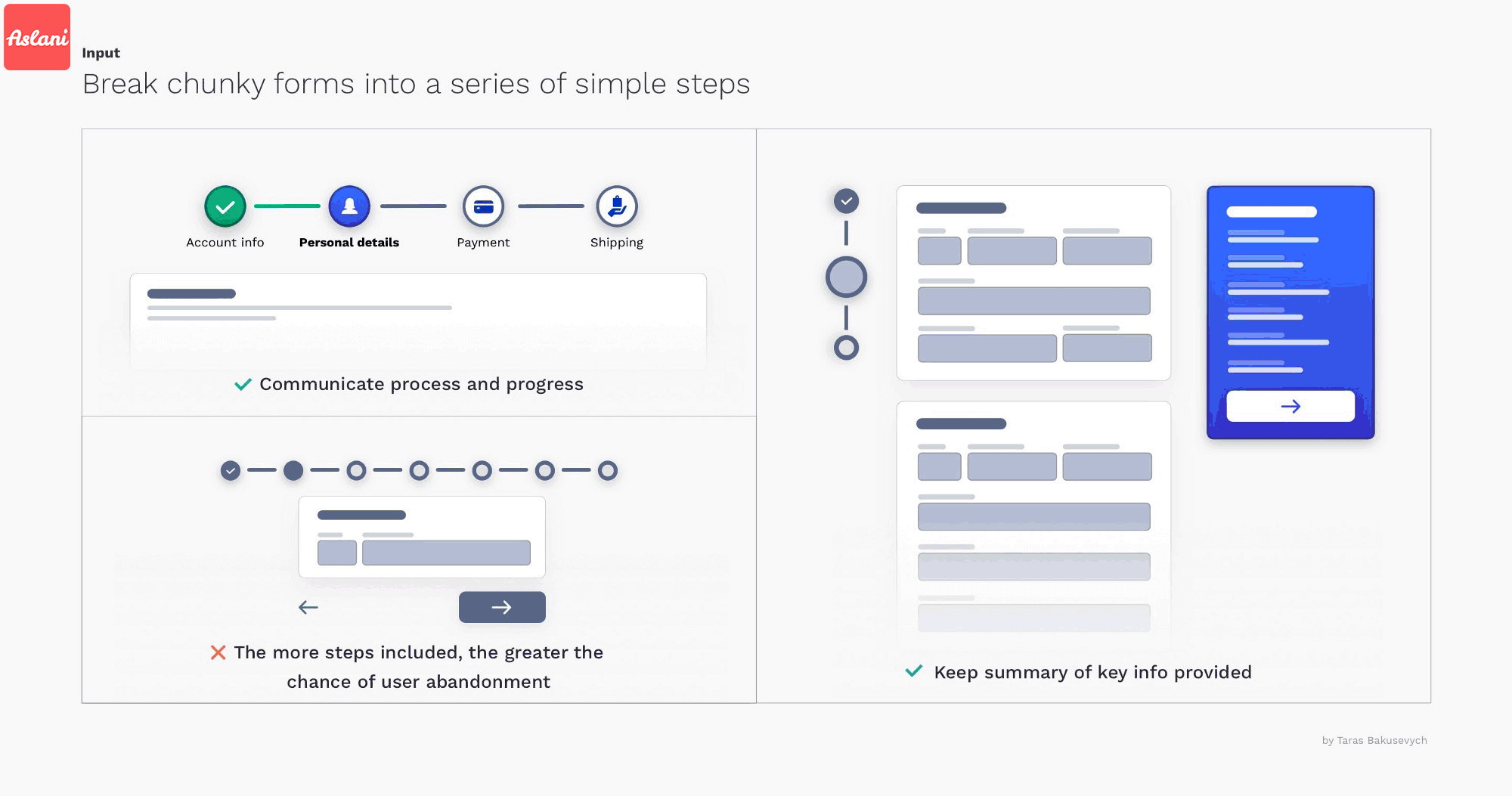
فرم های پیچیده را به چند مرحله ساده تقسیم کنید
گاهی اوقات حتی پس از حذف همه چیز غیر ضروری، برخی از فرم ها می توانند بزرگ شوند. تقسیم وظایف بزرگ به یک سری کارهای کوچکتر بسیار ساده تر به نظر می رسد و آنها را تشویق می کند تا این فرآیند را تا انتها انجام دهند.

ساده سازی فرآیند – فرم چندمرحله ای
نمایش مراحل و ارتباط بصری پیشرفت کاربر، این باعث رضایت بیشتر و انگیزه حرکت به جلو می شود
فرم را دانه بندی نکنید، مراحل زیاد کمکی نمی کند، فقط کاربران را آزار می دهد
خلاصه ای از اطلاعات کلیدی را برای کاهش اضطراب و نیاز به انجام یک مرحله بازبینی در پایان ارائه دهید
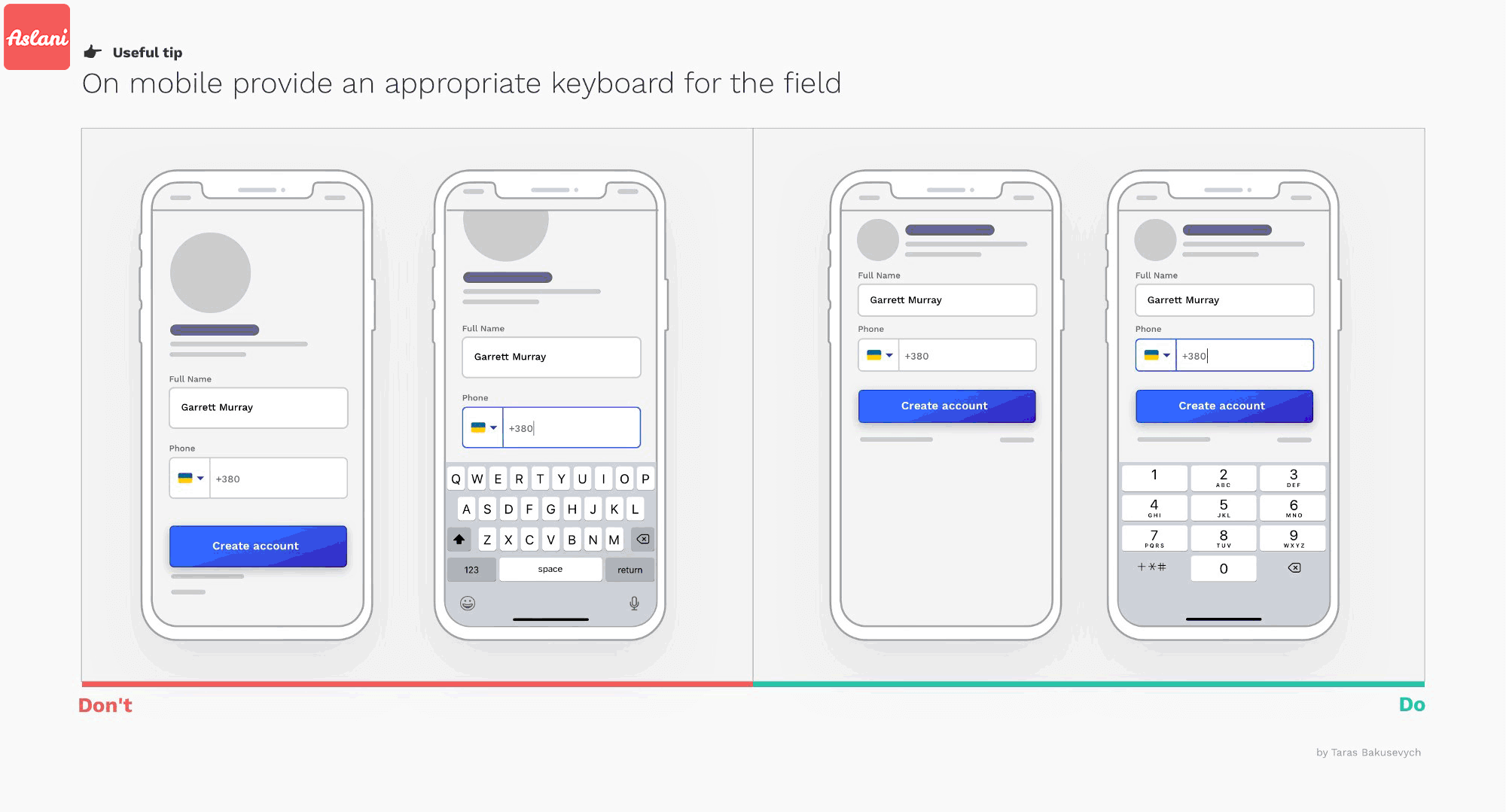
صفحه کلید مناسب را نمایش دهید

استفاده از کیبورد مناسب
Android یا iOS چندین نوع صفحه کلید مختلف را ارائه می دهد که هر کدام برای تسهیل نوع ورودی متفاوت طراحی شده اند. برای سادهسازی ورود دادهها، صفحهکلیدی که هنگام ویرایش یک فیلد متنی نمایش داده میشود باید متناسب با نوع محتوای آن فیلد باشد. از جایی که صفحه کلید ظاهر می شود آگاه باشید. برای اینکه اسکرول را بیهوده معرفی نکنید، فیلدهای متنی خود را در قسمت بالایی قرار دهید.
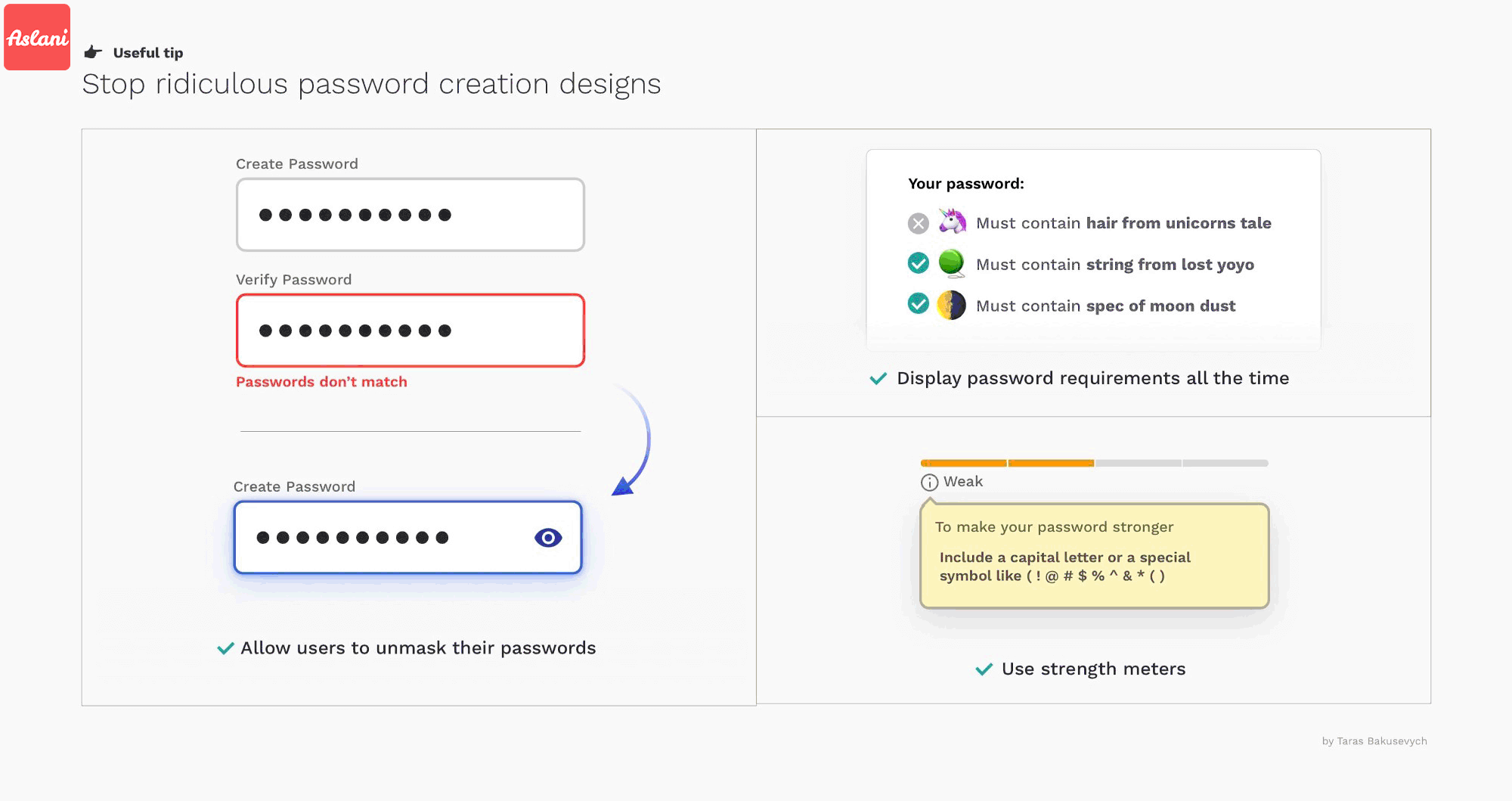
طراحی های مضحک تایید رمز عبور را متوقف کنید

طراحی های مضحک تایید رمز عبور را متوقف کنید
از کاربران نخواهید رمز عبورشان را دو بار وارد کنند. از ابزار های تولید اتوماتیک رمز عبور استفاده کنید.
الزامات رمز عبور را همیشه نمایش دهید، و پیشرفت کاربران را در جهت رعایت تمام معیارها نشان دهید. سعی کنید الزامات را برای کاربر ساده کنید.
استفاده از قدرت سنج، کاربران را تشویق به ایجاد رمزهای عبور قوی تر می کند.
با ذکر منبع به اشتراک بگذارید. ما به حمایت شما برای بقاء نیاز داریم…